Upgraded Raster Laser Projector Goes RGB

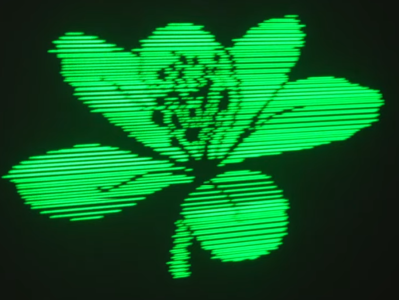
We’ve covered a scanning laser project by Ben Make’s Everything last year, and now he’s back with a significant update. [Ben]’s latest project now offers a higher resolution and RGB lasers. A couple of previous versions of the device used the same concept of a rotating segmented mirror synchronised to a pulsed laser diode to create scanlines. When projected onto a suitable surface, the distorted, pixelated characters looked quite funky, but there was clearly room for improvement.

The previous device used slightly inclined mirrors to deflect the beam into scanlines, with one mirror per scanline limiting the vertical resolution. To improve resolution, the mirrors were replaced with identically aligned mirrors of the type used in laser printers for horizontal scanning. An off-the-shelf laser galvo was used for vertical scanning, allowing faster scanning due to its small deflection angle. This setup is quicker than then usual vector galvo application, as the smaller movements require less time to complete. Once the resolution improvement was in hand, the controller upgrade to a Teensy 4 gave more processing bandwidth than the previous Arduino and a consequent massive improvement in image clarity.
Finally, monochrome displays don’t look anywhere near as good as an RGB setup. [Ben] utilised a dedicated RGB laser setup since he had trouble sourcing the appropriate dichroic mirrors to match available lasers. This used four lasers (with two red ones) and the correct dichroic mirrors to combine each laser source into a single beam path, which was then sent to the galvo. [Ben] tried to find a DAC solution fast enough to drive the lasers for a proper colour-mixing input but ended up shelving that idea for now and sticking with direct on-off control. This resulted in a palette of just seven colours, but that’s still a lot better than monochrome.
The project’s execution is excellent, and care was taken to make it operate outdoors with a battery. Even with appropriate safety measures, you don’t really want to play with high-intensity lasers around the house!
Here’s the previous version we covered, a neat DIY laser galvo using steppers, and a much older but very cool RGB vector projector.
Thanks to [Chan] for the tip!